Becoming a great developer isn’t just about reading tutorials or watching videos. Just like getting fit requires hitting the gym, improving your coding skills requires hands-on practice.
Here are eight projects that will help you train your coding muscles. You can build each one with the technology stack of your choice, allowing you to focus on the skills that matter most.
1. Trello Clone

What You’ll Learn:
- Routing: Implement navigation between different sections of your app.
- Drag and Drop: Allow users to drag and drop items like cards or lists.
- Creating Objects: Learn to create new boards, lists, and cards dynamically.
- Handling Inputs and Validation: Ensure data input is clean and error-free.
- Client-Side Storage: Save and retrieve data using local storage.
- Server-Side Storage: Work with databases to persist data.
Example Project: Simple Trello Clone on GitHub by Trevor Indrek Lasn
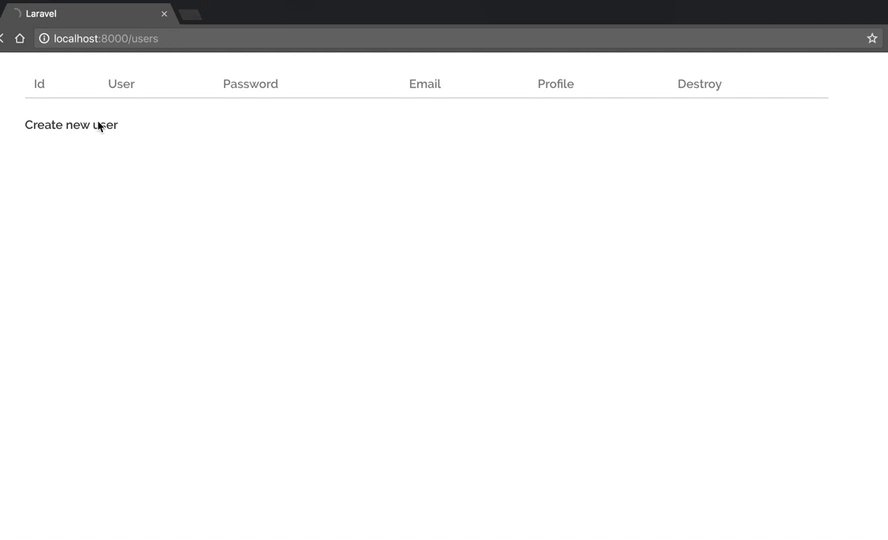
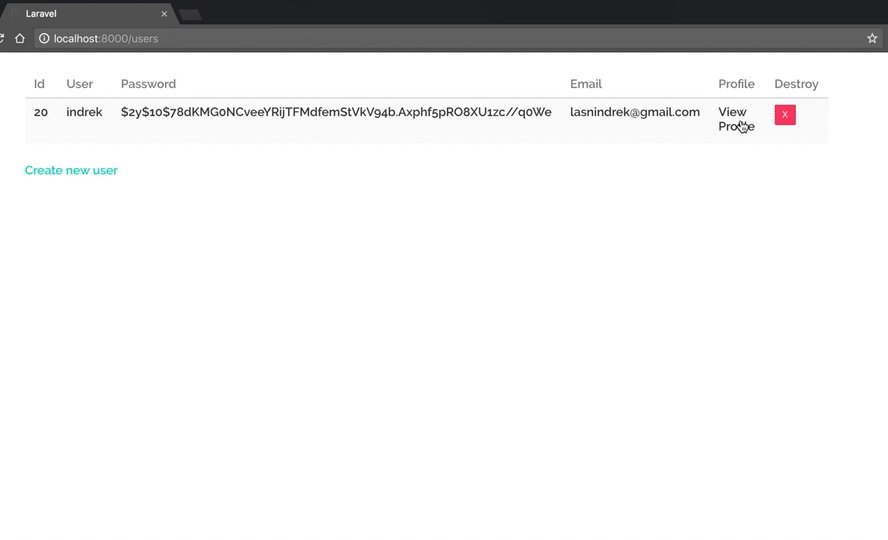
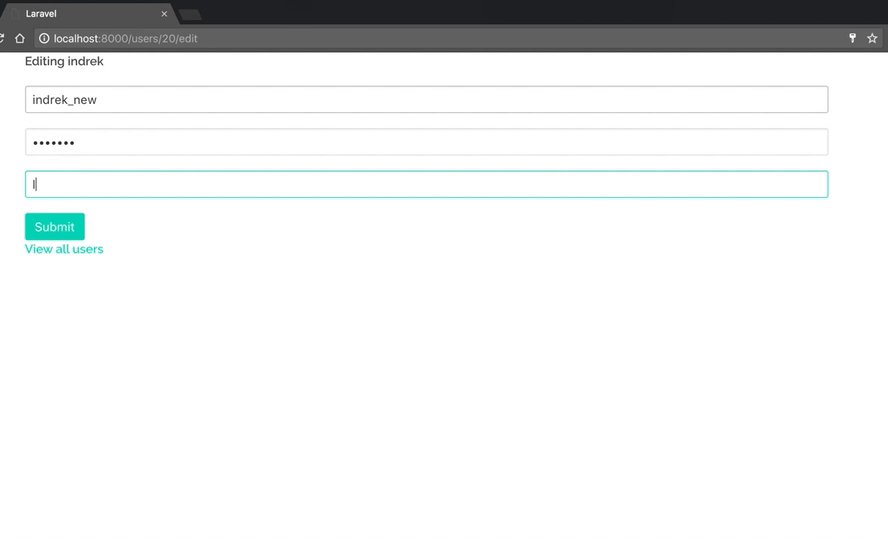
2. User Admin Dashboard

What You’ll Learn:
- User Management: Create, read, update, and delete users in a database.
- Form Handling: Validate user inputs and handle form submissions.
- Database Interaction: Understand CRUD operations with a database.
Example Project: Dashboard
3. Cryptocurrency Tracker (Native Mobile App)

What You’ll Learn:
- Native App Development: Use Swift, Objective-C, React Native, Java, or Kotlin.
- API Interaction: Fetch real-time data from a cryptocurrency API.
- Native Layouts: Design and implement native UI components.
- Mobile Simulators: Test your app on different mobile devices.
- API to Use: Find a suitable cryptocurrency API for fetching data.
Example Project: Cryptocurrency Tracker on GitHub
4. Custom Webpack Configuration
This project isn’t an app, but it’s crucial for understanding how Webpack works. You’ll go from Webpack being a “black box” to a powerful tool you can wield confidently.

What You’ll Learn:
- Compiling ES7 to ES5: Convert modern JavaScript to a more widely supported version.
- Working with Loaders: Transform JSX/Vue files into JavaScript.
- Webpack Dev Server: Set up hot module reloading for fast development.
- Production Builds: Create production-ready builds and deploy them.
- CSS Preprocessors: Compile SCSS, Less, or Stylus into plain CSS.
- Handling Assets: Use images and SVGs with Webpack.
Getting Started Guide: Webpack for Beginners
5. Hacker News Clone

What You’ll Learn:
- API Interaction: Fetch and display data from the Hacker News API.
- Single-Page Apps: Build a seamless user experience without page reloads.
- Features Implementation: Implement features like viewing comments and user profiles.
- Routing: Navigate between different sections of the app.
- API Documentation: Hacker News API Documentation
6. To-Do App
Yes, a to-do app! It’s popular for a reason—it’s a great way to master the fundamentals.

What You’ll Learn:
- Task Creation: Add new tasks to your to-do list.
- Input Validation: Ensure fields are correctly filled out before submission.
- Task Filtering: Implement features to filter tasks by status (e.g., completed, active).
- JavaScript Fundamentals: Strengthen your core JavaScript skills.
7. Sortable Drag and Drop List
Understanding drag and drop APIs will make your UIs stand out. This project will push your skills in creating interactive and dynamic interfaces.

What You’ll Learn:
- Drag and Drop API: Implement drag-and-drop functionality within your app.
- Rich UIs: Create visually appealing and functional interfaces.
8. Messenger Clone (Native App)
Building a messenger clone will give you valuable insights into both native and web app development.
What You’ll Learn:
- Web Sockets: Implement real-time messaging using web sockets.
- Native App Development: Deepen your understanding of native mobile development.
- Native Layouts: Learn about native UI design.
- Routing in Native: Navigate between different screens in a native app.

Mastering these projects will not only flex your coding muscles but also prepare you to tackle more complex challenges in the future.
Remember, the journey to becoming a great developer isn’t about taking shortcuts—it’s about embracing the process, learning from your mistakes, and building something every day. So pick a project, dive in, and start coding your way to greatness. Who knows? Your next project could be the one that sets you apart from the rest.
Keep pushing the boundaries, and happy coding! 🚀