astro-capo categorizes your <head> elements into 11 groups, each with a specific weight.
It then sorts these elements based on their weight, ensuring that the most critical ones (like charset declarations) appear first.
Within each group, it preserves the original order of elements.
The result? A perfectly organized <head> that helps your site render faster and more efficiently. Using astro-capo is simpler than trying to remember the optimal order yourself.
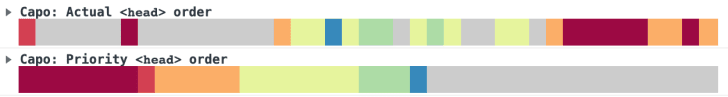
This website you’re reading right now uses astro-capo. Install the official Capo browser extension from the Chrome Web Store. Once installed, click the extension icon on any page here. You’ll see firsthand how astro-capo optimizes my <head> elements. It’s a great way to visualize the impact of proper <head> organization.

First, install the package:
npm install astro-capoThen, in your Astro layout or page, import and use the Head component:
---import { Head } from 'astro-capo'---
<html lang="en"> <Head> <meta charset="utf-8" /> <link rel="icon" type="image/svg+xml" href="/favicon.svg" /> <meta name="viewport" content="width=device-width" /> <meta name="generator" content={Astro.generator} /> <title>My Awesome Astro Site</title> </Head> <body> <!-- Your content here --> </body></html>That’s it! astro-capo will take care of the rest, ensuring your <head> elements are in the optimal order for performance.
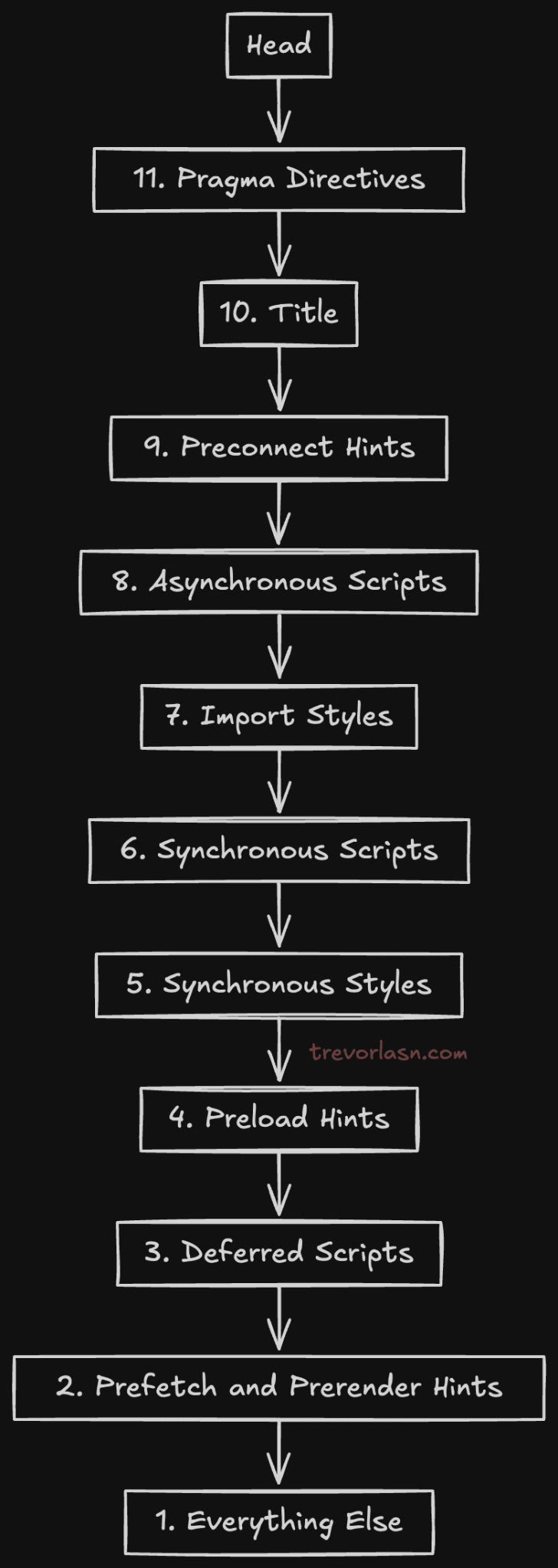
So, what exactly is astro-capo doing? Here’s a breakdown of the 11 groups it uses to categorize your <head> elements:
- Pragma Directives (Weight: 11): These are the highest priority. Things like
<meta charset="utf-8">and<meta http-equiv="x-ua-compatible" content="ie=edge">go here. They tell the browser how to interpret your document. - Title (Weight: 10): Your
<title>tag. It’s high up because it’s essential for SEO and user experience. - Preconnect Hints (Weight: 9):
<link rel="preconnect">tags. These establish early connections to important third-party origins. - Asynchronous Scripts (Weight: 8): Scripts with the async attribute. They load in parallel with other resources.
- Import Styles (Weight: 7): Any
@importstatements in your CSS. - Synchronous Scripts (Weight: 6): Regular
<script>tags without async or defer. - Synchronous Styles (Weight: 5): Your
<link rel="stylesheet">and<style>tags. - Preload Hints (Weight: 4):
<link rel="preload">and<link rel="modulepreload">tags. - Deferred Scripts (Weight: 3): Scripts with the defer attribute.
- Prefetch and Prerender Hints (Weight: 2):
<link rel="prefetch">, <link rel="dns-prefetch">, and<link rel="prerender">tags. - Everything Else (Weight: 1): Any other elements in your
<head>.
Here’s a visual representation of how astro-capo organizes your <head>:

Elements are categorized into 11 groups. Each group has an associated weight to determine the optimal sort order. Elements within the same group are considered equal weight and displayed in the order they’re found in the document. —The rules of capo.js
Is all this fuss really worth it? It absolutely can be.
- Faster Rendering: By prioritizing critical resources, your browser can start rendering the page sooner.
- Improved SEO: Search engines love fast-loading pages. A well-organized
<head>can contribute to better search rankings. - Better User Experience: Faster load times mean happier users, especially on mobile devices.
- Reduced Cognitive Load: With astro-capo handling the optimization, you can focus on building great content instead of worrying about
<head>element order.
While astro-capo is a great tool, it’s not always necessary. If you’re building a small, simple site with just a few elements in the <head>, manually organizing them might be just as effective. astro-capo shines in more complex projects where keeping track of numerous <head> elements becomes challenging.
So go ahead, give astro-capo a try in your next Astro project. Your <head> (and your users) will thank you.